HarmonyOS 工具SDK下载与HelloWorld
HarmonyOS 工具SDK下载与HelloWorld
DevEco Studio 3.1配套支持HarmonyOS 3.1版本及以上的应用及服务开发,提供了代码智能编辑、低代码开发、双向预览等功能,面向全场景多设备,提供一站式的分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真,提供全方位的质量与安全保障。HarmonyOS相关内容已统一迁移至华为开发者官网
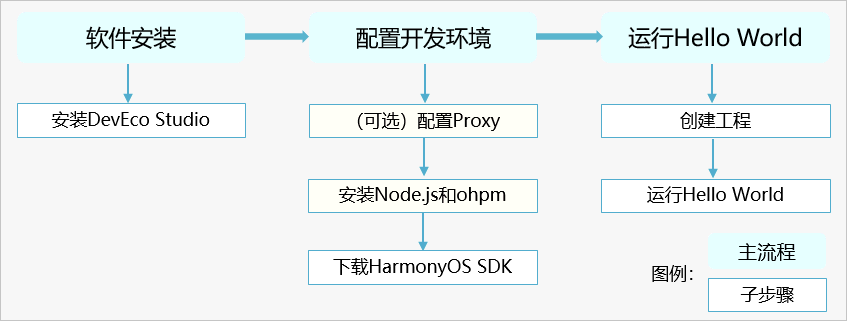
搭建开发环境流程

下载和安装DevEco Studio
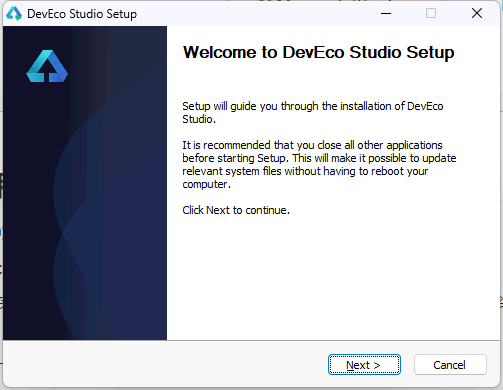
下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导。


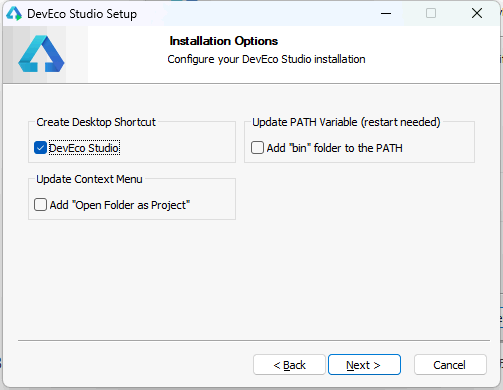
在如下安装选项界面勾选DevEco Studio后,单击Next,直至安装完成。

安装完成后,单击Finish完成安装。

配置开发环境
下载SDK及工具链
DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包:
| 组件包名 | 说明 | 参考 |
|---|---|---|
| Native | C/C++语言SDK包。 | Native API参考 |
| ArkTS | ArkTS语言SDK包。 | ArkTS API参考 |
| JS | JS语言SDK包。 | |
| Java | Java语言SDK包。从API Version 8开始,不再提供Java语言SDK包。 | Java API参考 |
| System-image-phone | 本地模拟器Phone设备镜像文件。 | 使用Local Emulator运行应用/服务 |
| System-image-tv | 本地模拟器TV设备镜像文件,仅支持API Version 6。 | |
| System-image-wearable | 本地模拟器Wearable设备镜像文件,仅支持API Version 6。 | |
| Emulator | 本地模拟器工具包。 | |
| Toolchains | SDK工具链,应用/服务开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合。 | - |
| Previewer | 应用/服务预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用/服务效果,支持JS、ArkTS和Java应用/服务预览。 | 使用预览器查看应用/服务效果 |
首次启动DevEcoStudio的配置向导
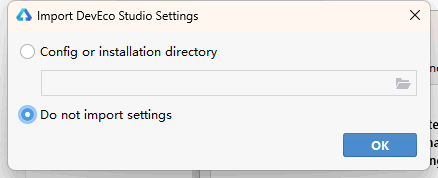
运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
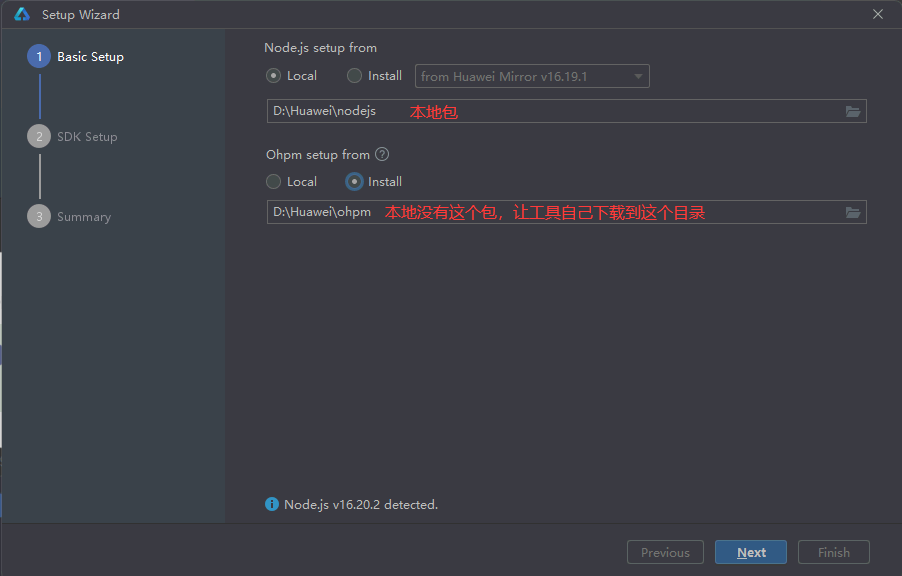
安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;



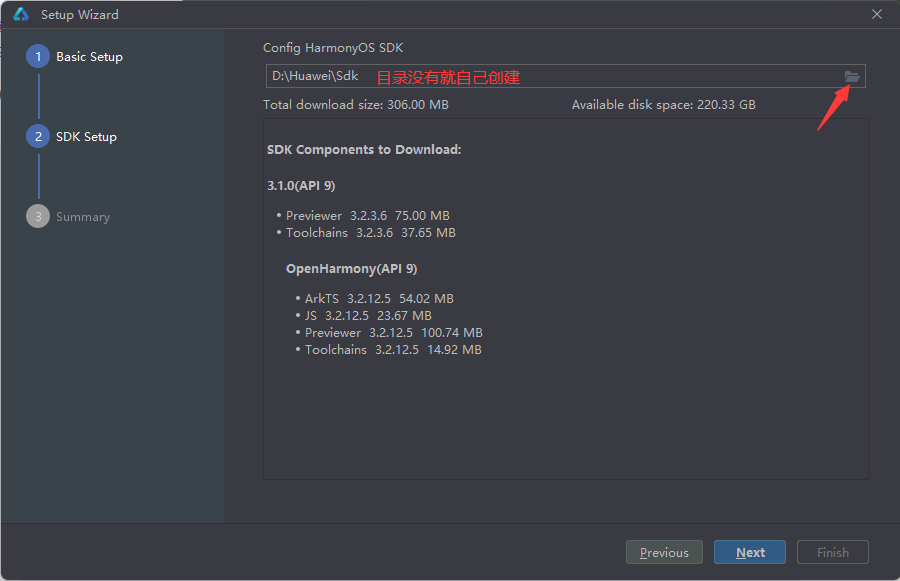
在SDK Setup界面,单击【文件】按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
HarmonyOS SDK路径中不能包含中文字符

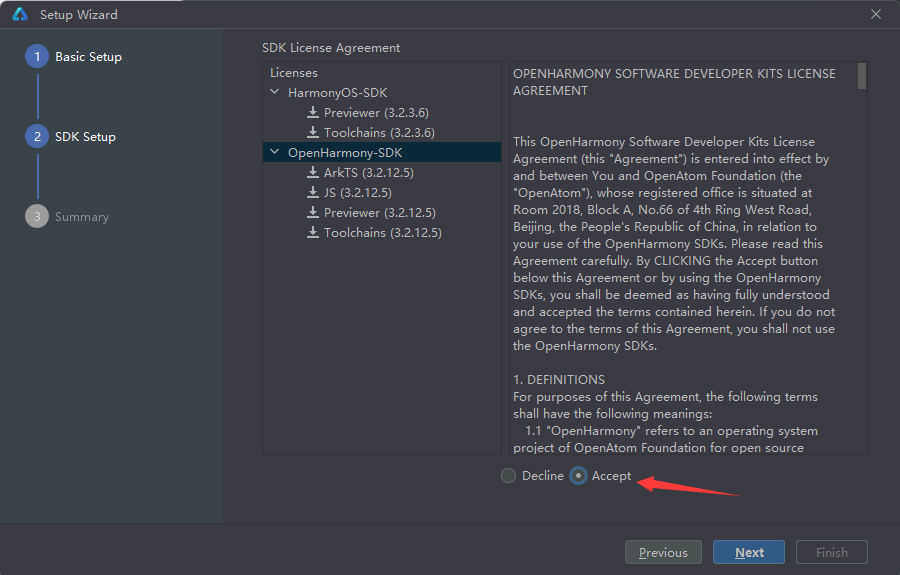
在弹出的SDK下载信息页面,单击Accept同意License协议后,单击Next

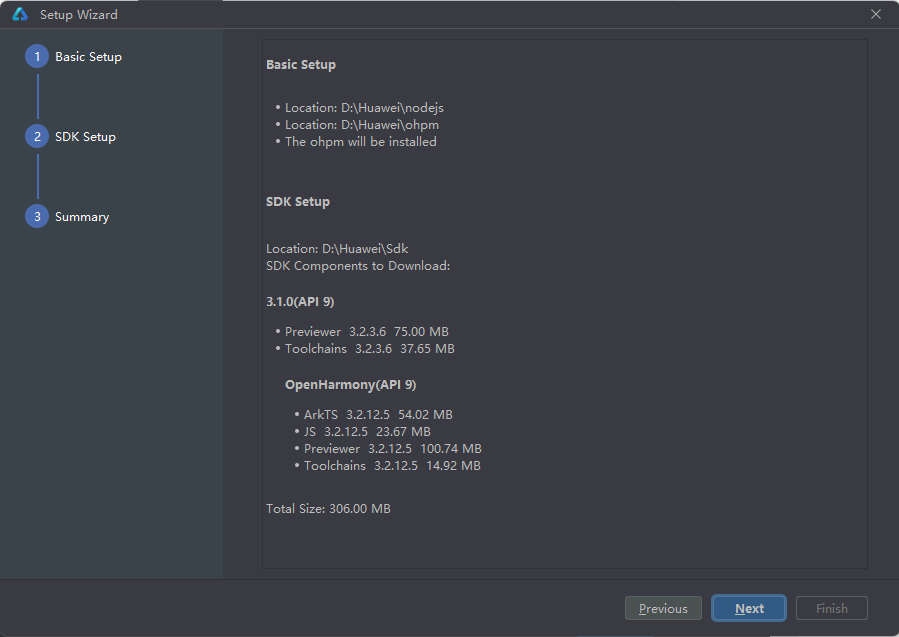
确认设置项的信息,点击Next开始安装

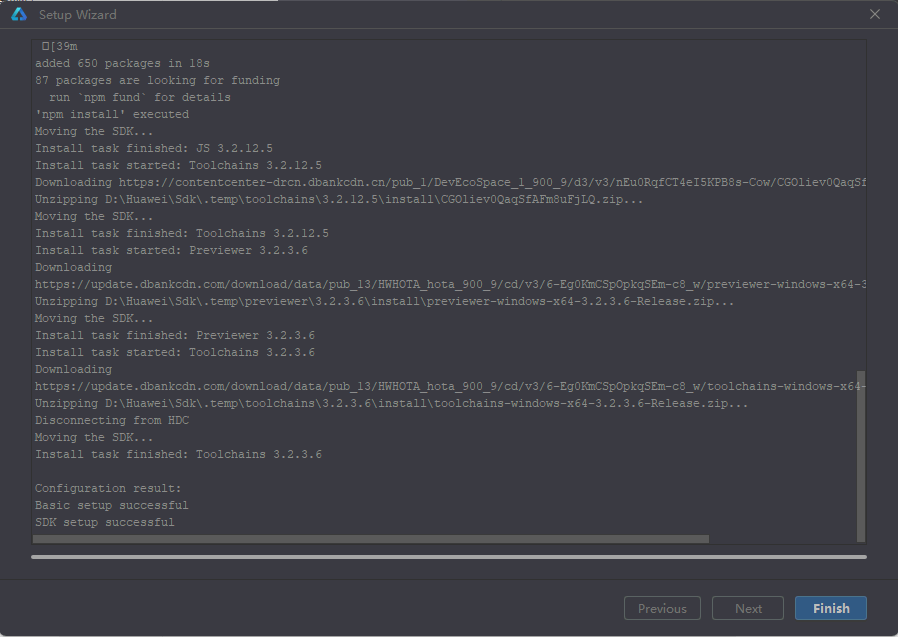
等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。

配置HDC工具环境变量
Windows环境变量设置方法:
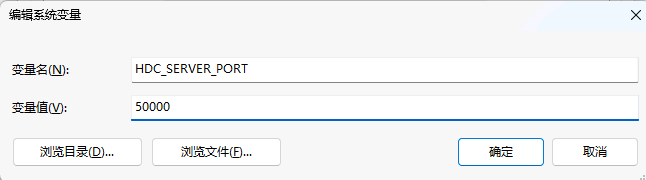
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

环境变量配置完成后,关闭并重启DevEco Studio。
macOS环境变量设置方法:
打开终端工具,执行以下命令,根据输出结果分别执行不同命令。
echo $SHELL如果输出结果为/bin/bash,则执行以下命令,打开.bash_profile文件。
vi ~/.bash_profile如果输出结果为/bin/zsh,则执行以下命令,打开.zshrc文件。
vi ~/.zshrc
单击字母“i”,进入Insert模式。
输入以下内容,添加HDC_SERVER_PORT端口信息。
export HDC_SERVER_PORT=7035编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
执行以下命令,使配置的环境变量生效。
如果步骤a时打开的是.bash_profile文件,请执行如下命令:
source ~/.bash_profile如果步骤a时打开的是.zshrc文件,请执行如下命令:
source ~/.zshrc
环境变量配置完成后,关闭并重启DevEco Studio。
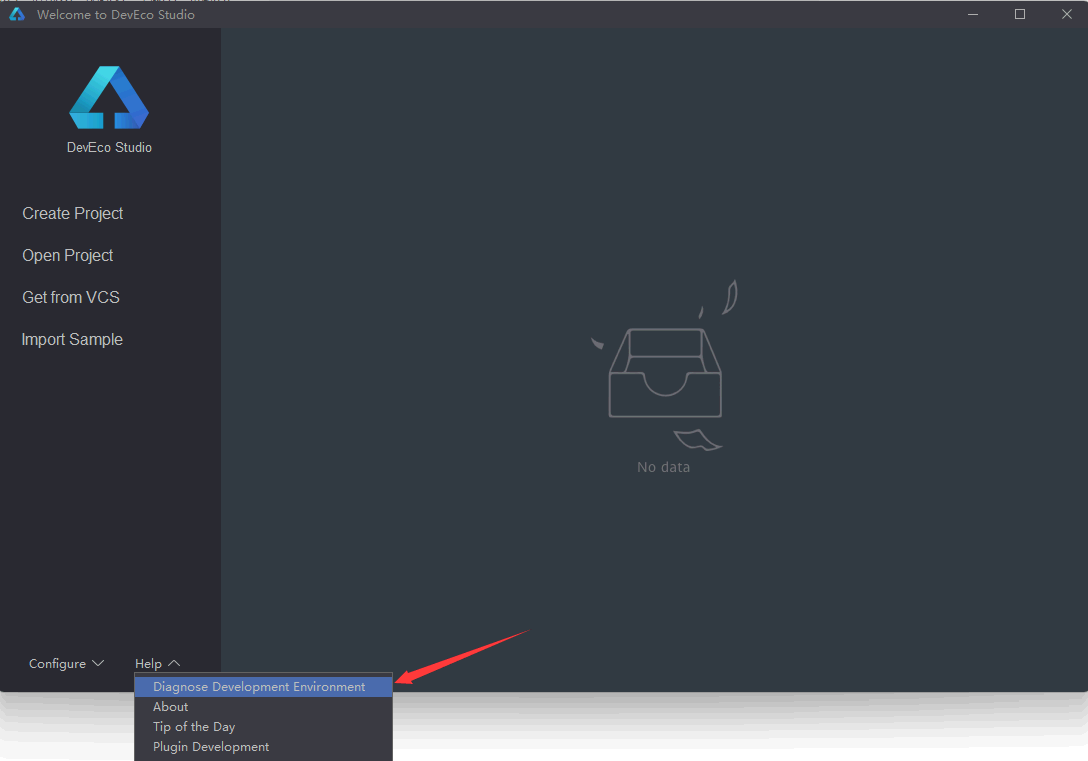
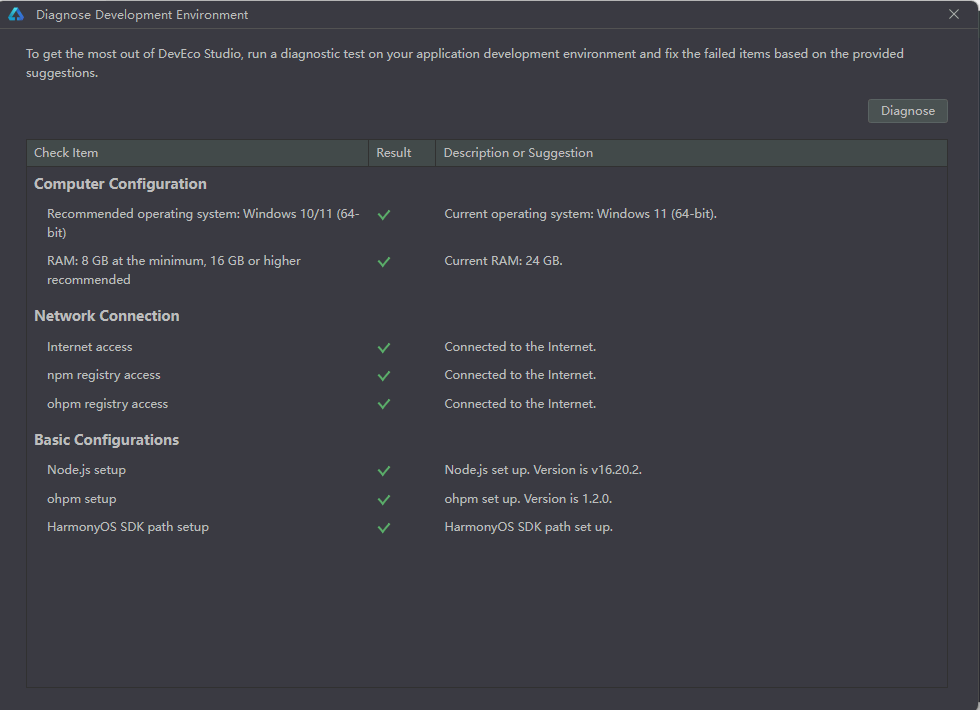
诊断开发环境

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。

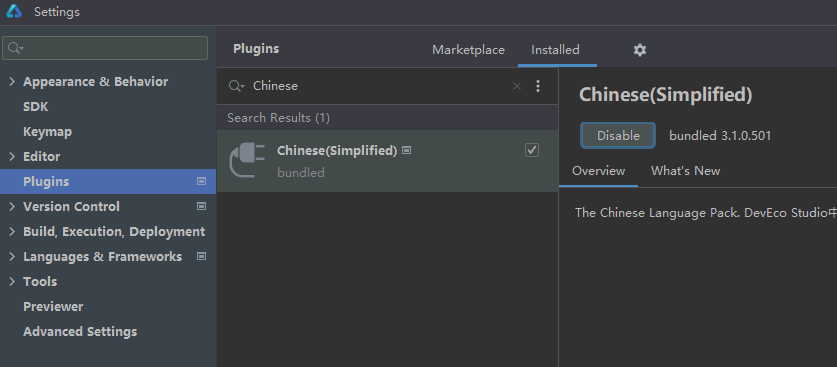
启用中文化插件
单击Files > Settings > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。提示重启就OK啦!

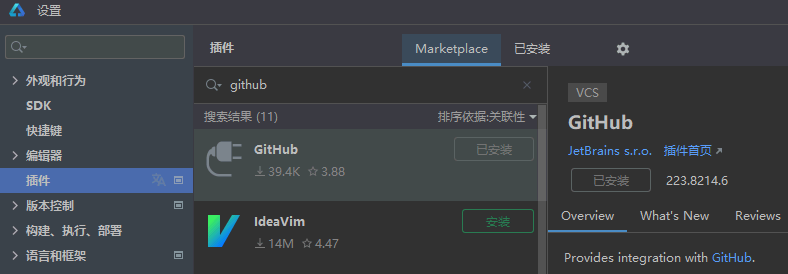
安装Github和Gitee

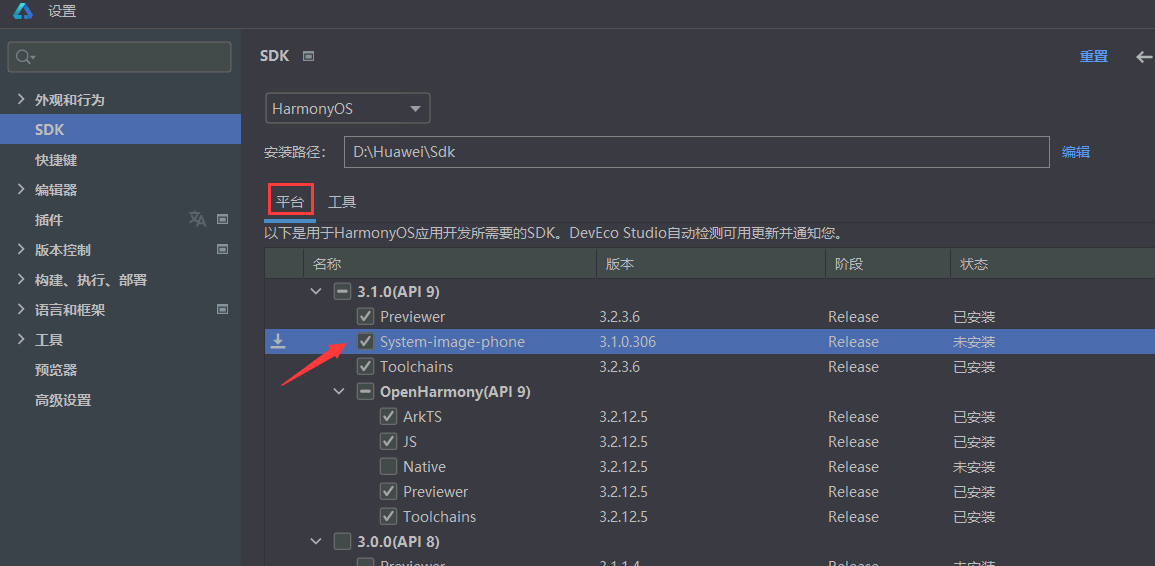
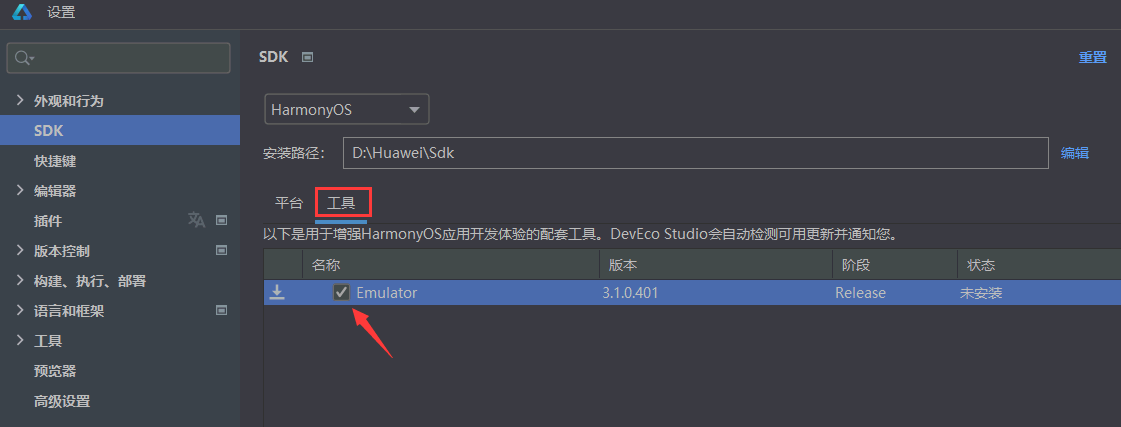
安装本地模拟器工具SDK
System-image-phone本地模拟器Phone设备镜像文

Emulator本地模拟器工具包

创建项目
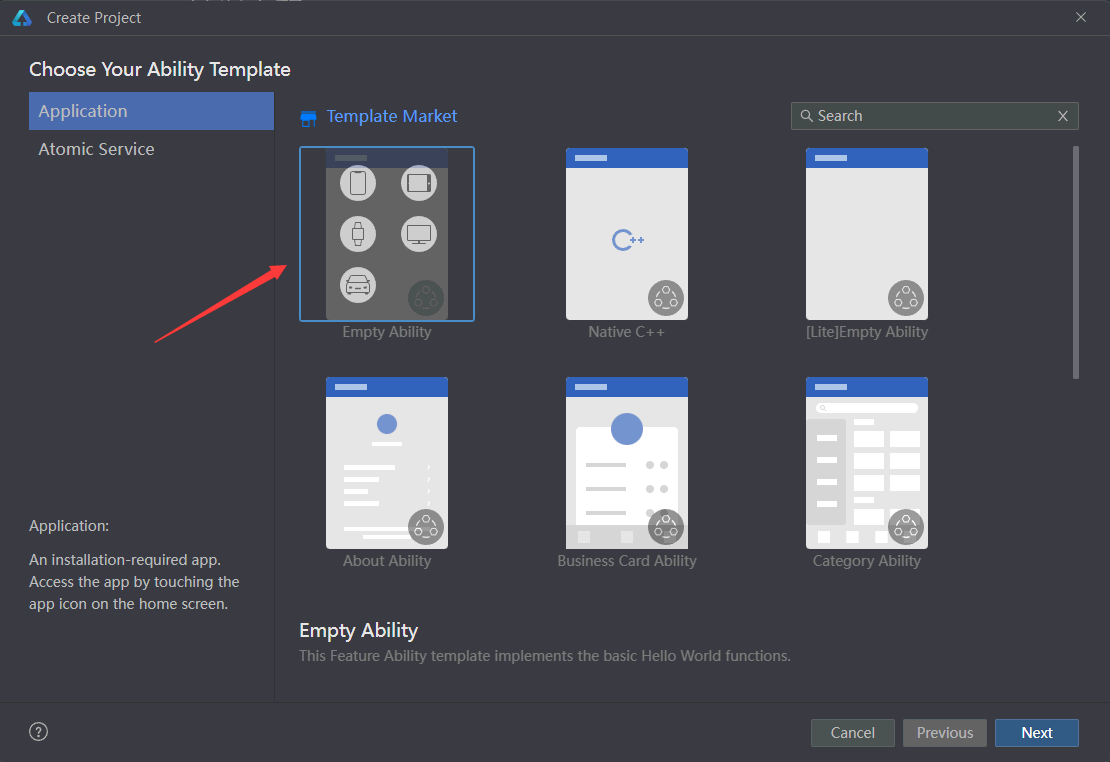
根据工程创建向导,选择创建Application应用或Atomic Service元服务。选择“Empty Ability”模板,然后单击Next。

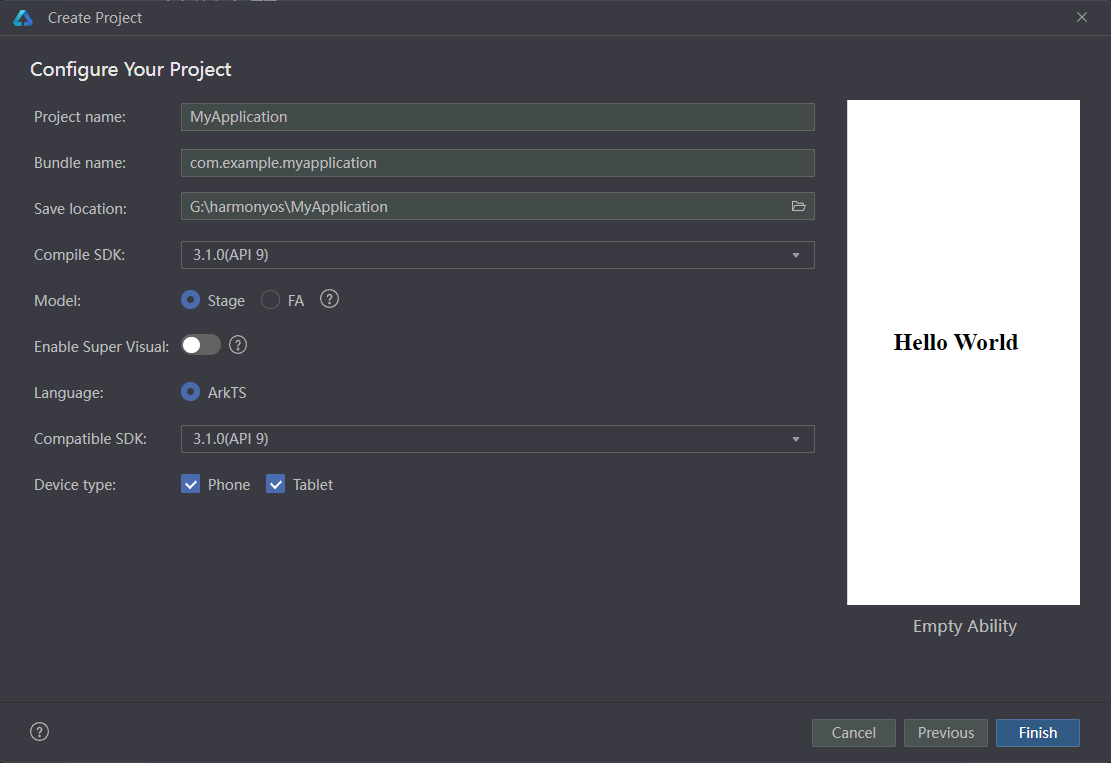
填写工程相关信息,保持默认值即可,单击Finish。
默认情况下,新建工程的Compile SDK为9,在设备中运行该工程时,请选择API 9及以上的设备才能运行该工程。

工程创建完成后,DevEco Studio会自动进行工程的同步。
应用-服务运行
使用模拟器运行应用/服务
环境前提
- 打开任务管理器,在“性能”选项,检查CPU虚拟化是否已经启用。如果未启用,需要进入电脑的BIOS中,将CPU的Intel Virtualization Technology选项开启。
- 打开控制面板 > 程序 > 程序与功能 > 启动或关闭Winodows功能,找到并取消勾选“Hyper-V”,确定并重启电脑。
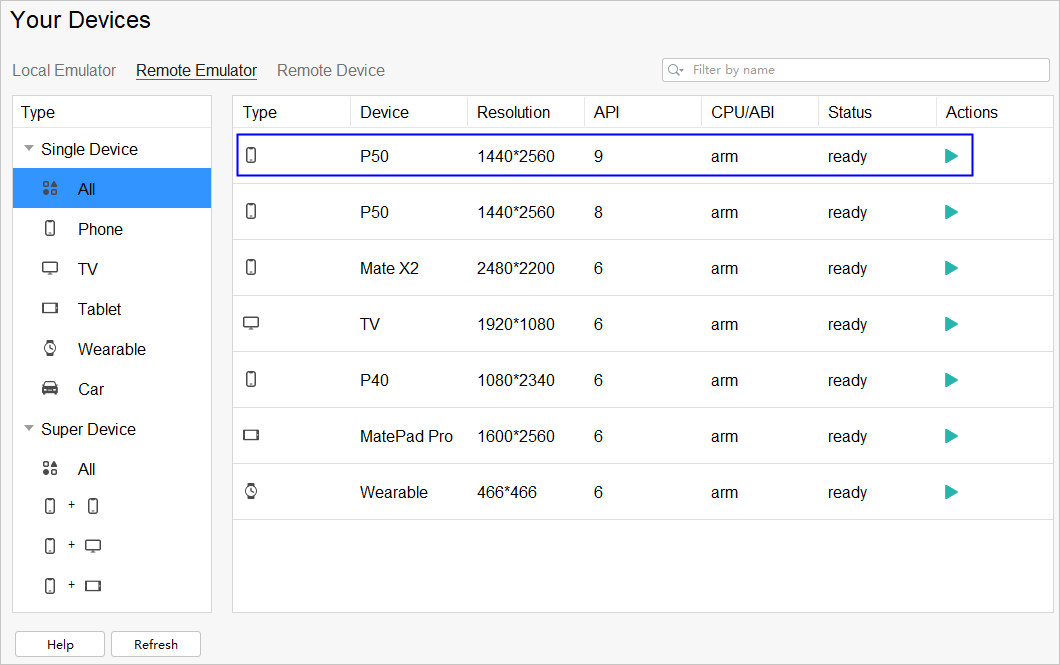
Remote Emulator
在DevEco Studio菜单栏,单击Tools > Device Manager。
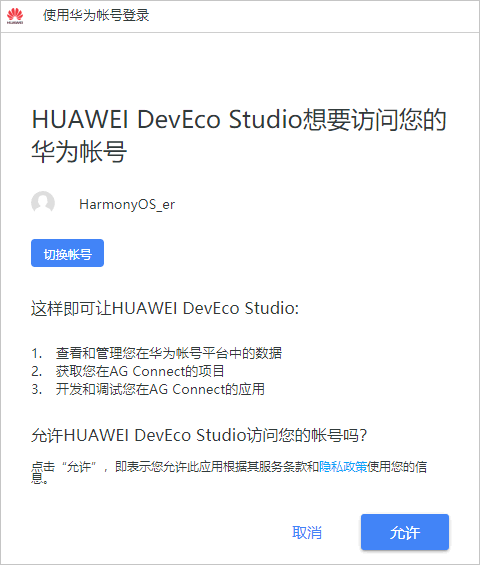
在Remote Emulator页签中单击Sign In,在浏览器中弹出华为开发者联盟帐号登录界面。

在设备列表中,选择Phone设备P50,并单击
按钮,运行模拟器。

单击DevEco Studio工具栏中的
按钮运行工程,或使用默认快捷键Shift+F10(macOS为Control+R)运行工程。
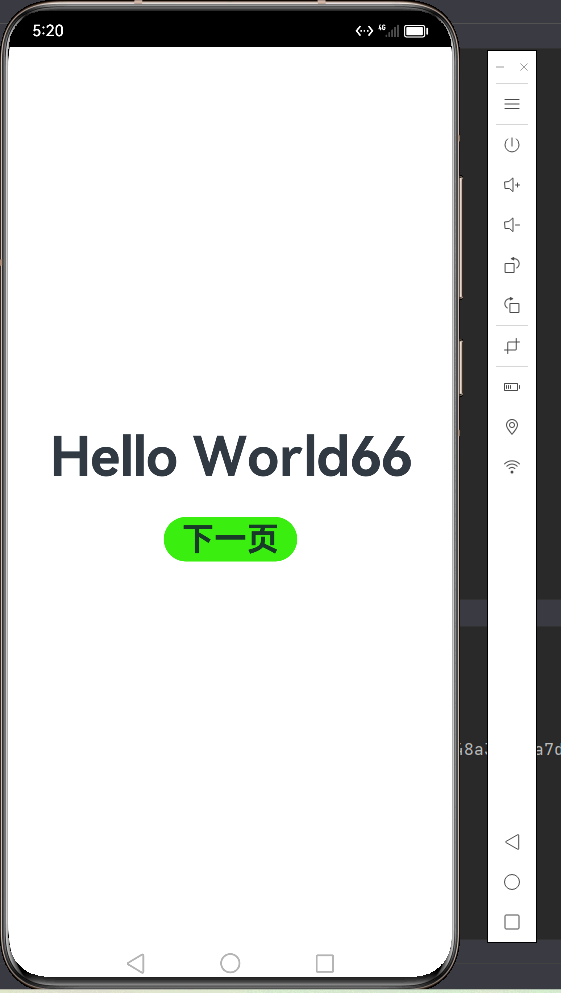
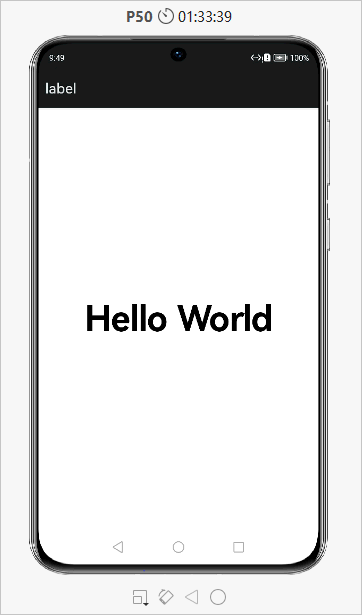
DevEco Studio会启动应用/服务的编译构建,完成后应用/服务即可运行在模拟器上。

Local Emulator
前提:安装本地模拟器工具SDK
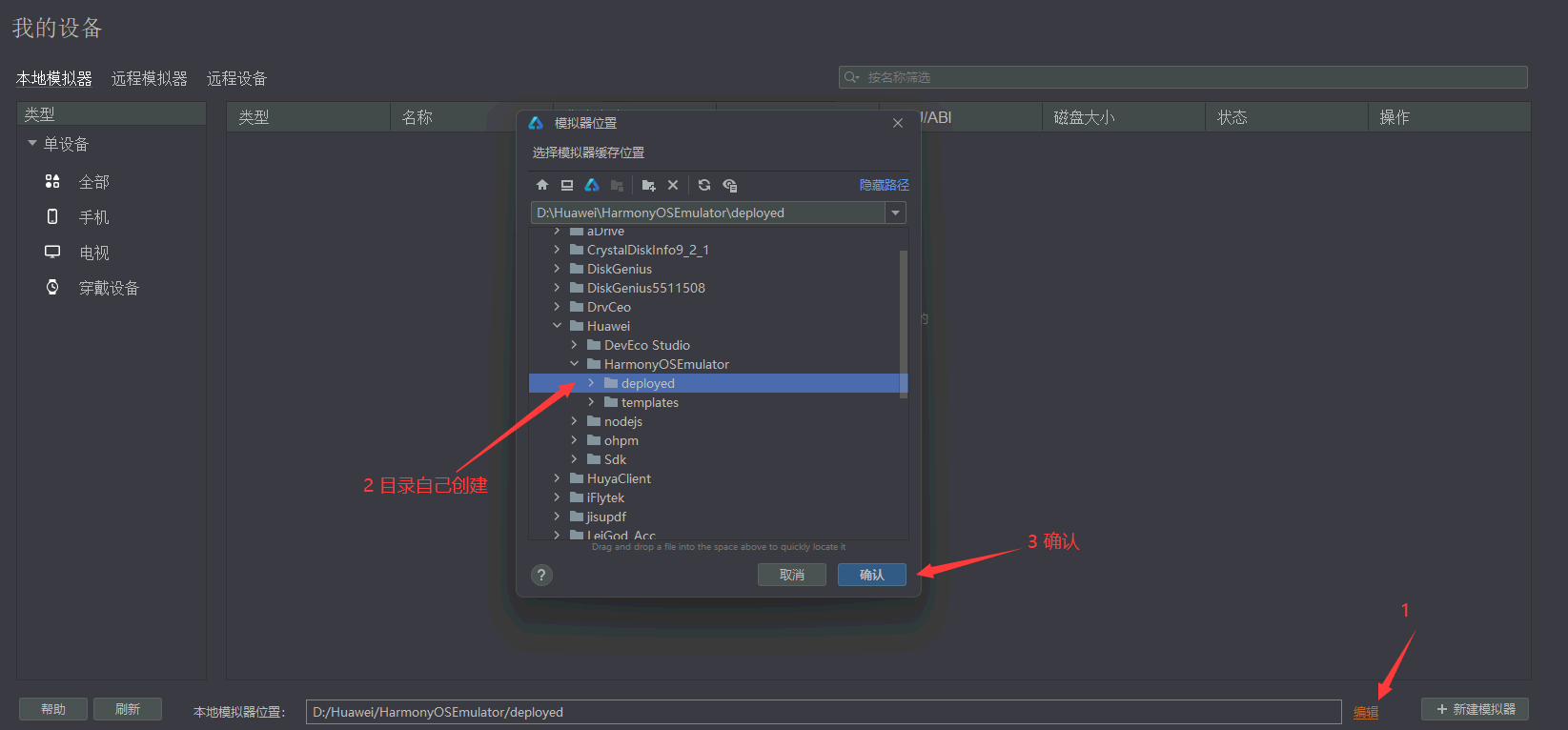
单击菜单栏的Tools > Device Manager,在Local Emulator页签,单击Edit设置本地模拟器的存储路径Local emulator location

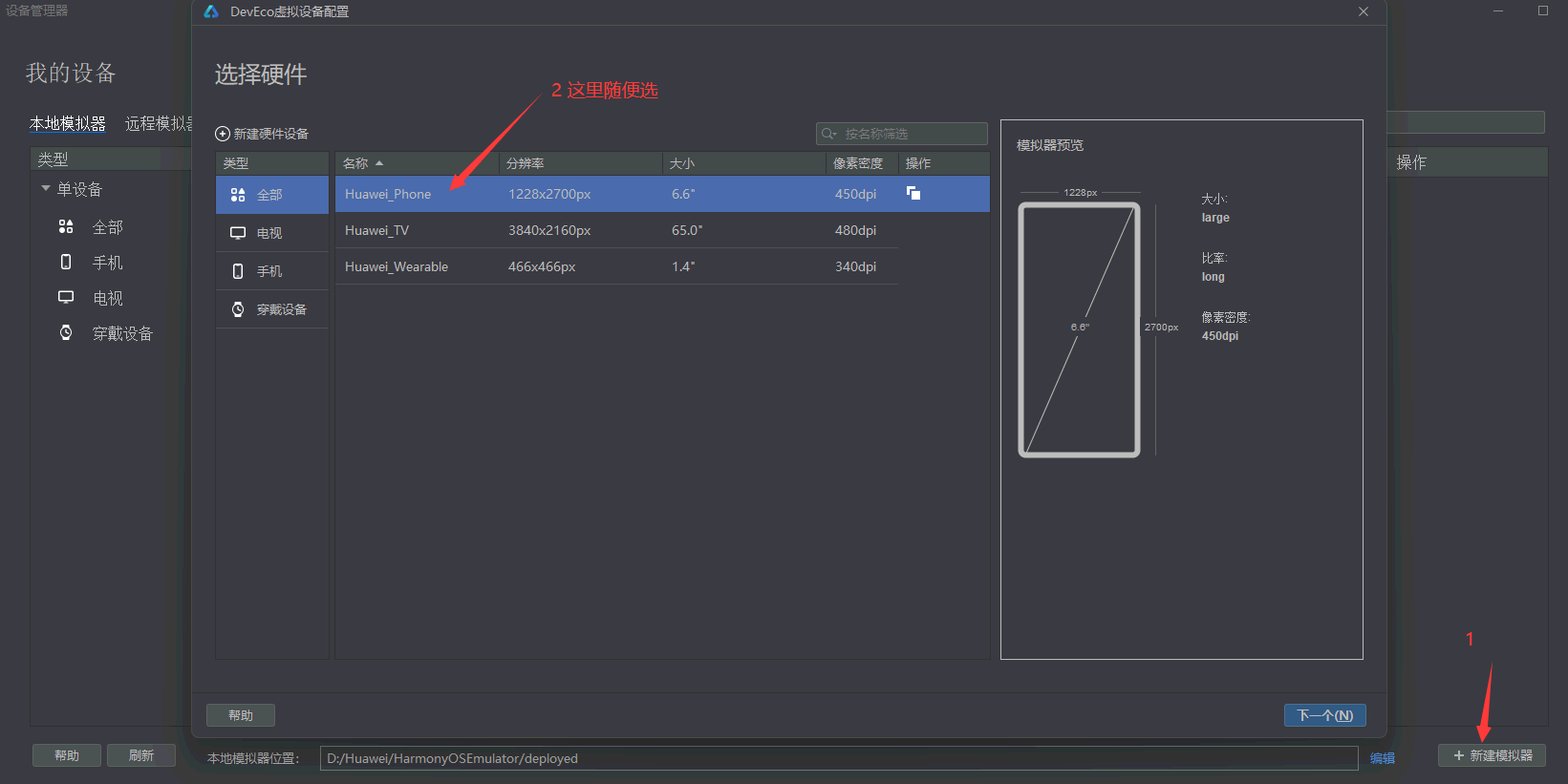
在Local Emulator页签中,单击右下角的New Emulator按钮,创建一个本地模拟器;在创建模拟器界面,可以选择一个默认的设备;

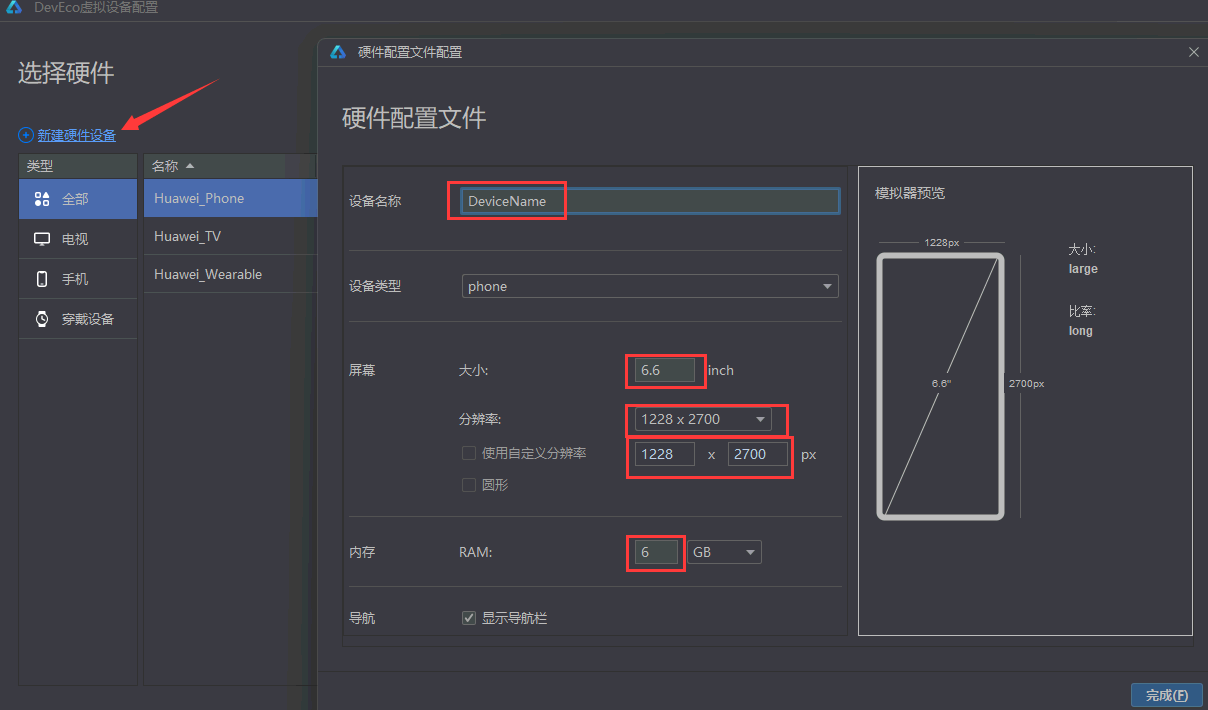
(可选项)同时也可以单击New Hardware或默认设备后的克隆
图标,添加一个新设备,可以修改设备的名称、尺寸、分辨率、内存等参数。

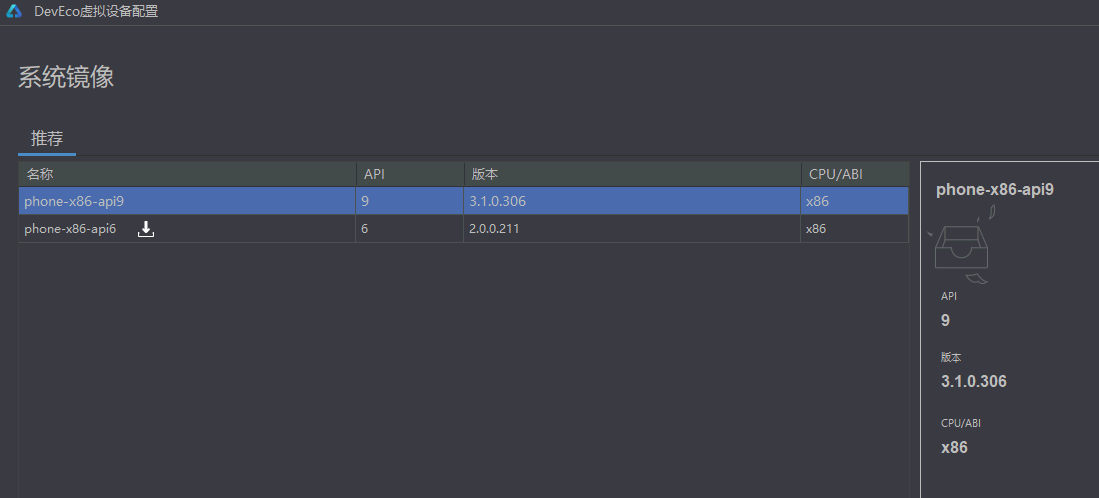
选择需要创建的硬件,单击Next,可以看到模拟器的镜像信息,如API、Version、CPU/ABI等信息。

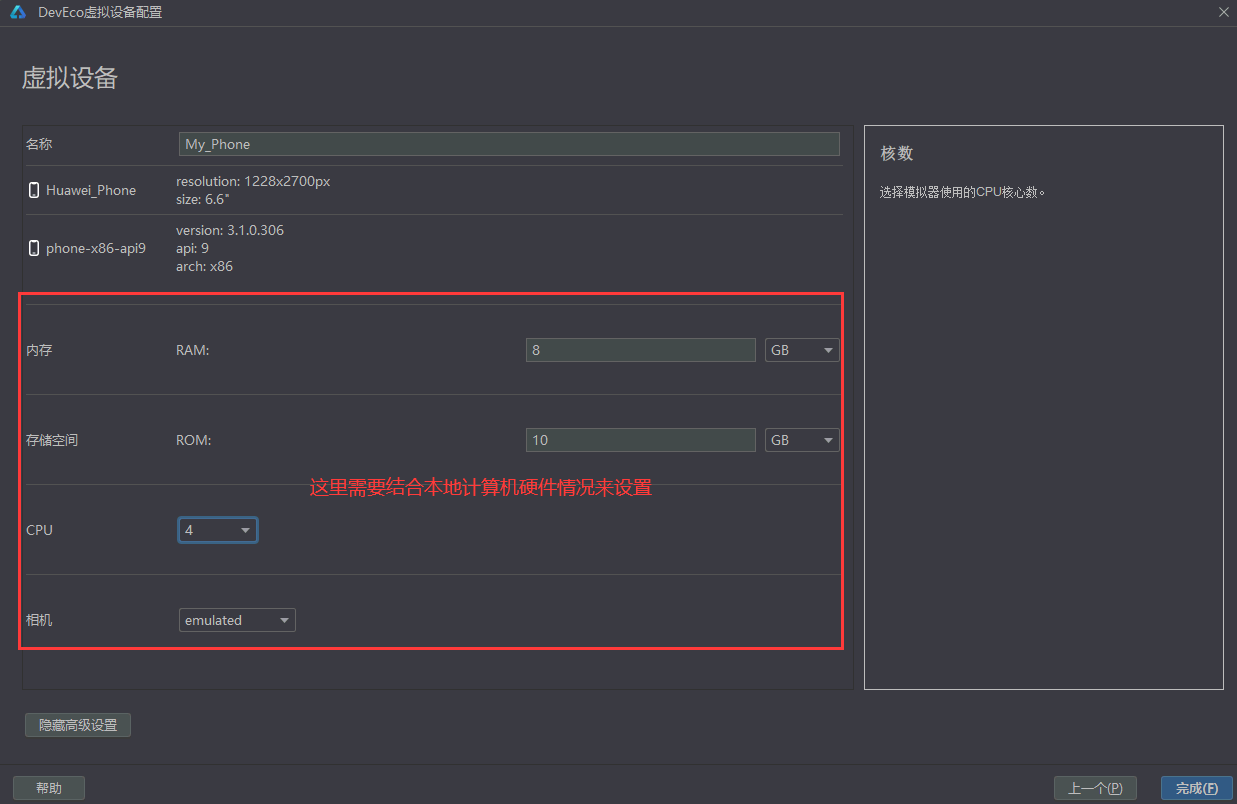
单击Next,核实确定需要创建的模拟器信息,同时也可以在该界面修改模拟器信息,然后单击Finish创建本地模拟器。

在设备管理器页面,单击
启动模拟器。

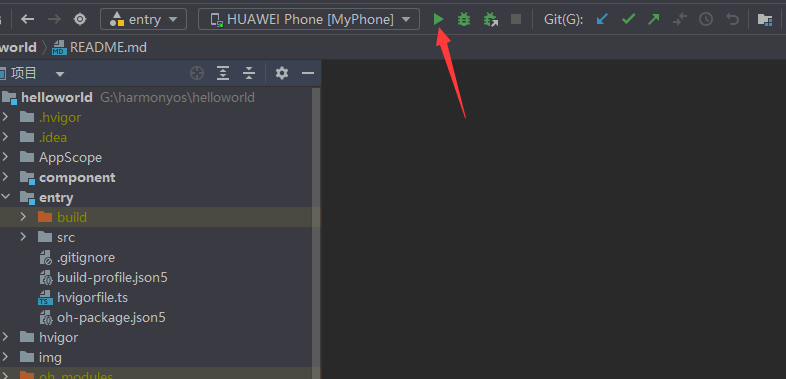
单击DevEco Studio的Run > Run'模块名称'或
,或使用默认快捷键Shift+F10(macOS为Control+R)。

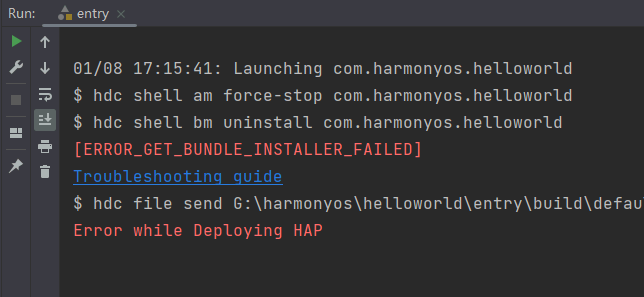
如遇到这个情况,请销等一哈哈再来运行(15-30秒左右)


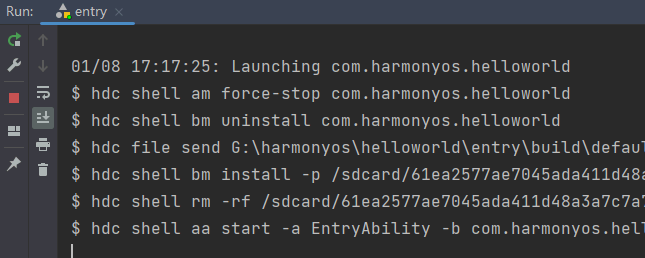
DevEco Studio会启动应用/服务的编译构建,完成后应用/服务即可运行在Local Emulator上。